简言
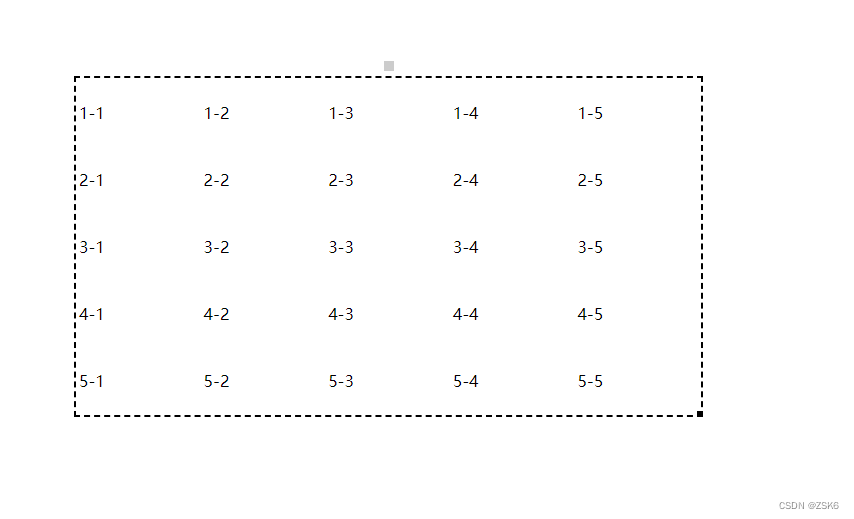
简单实现选择框改变内容大小和位置。

内容
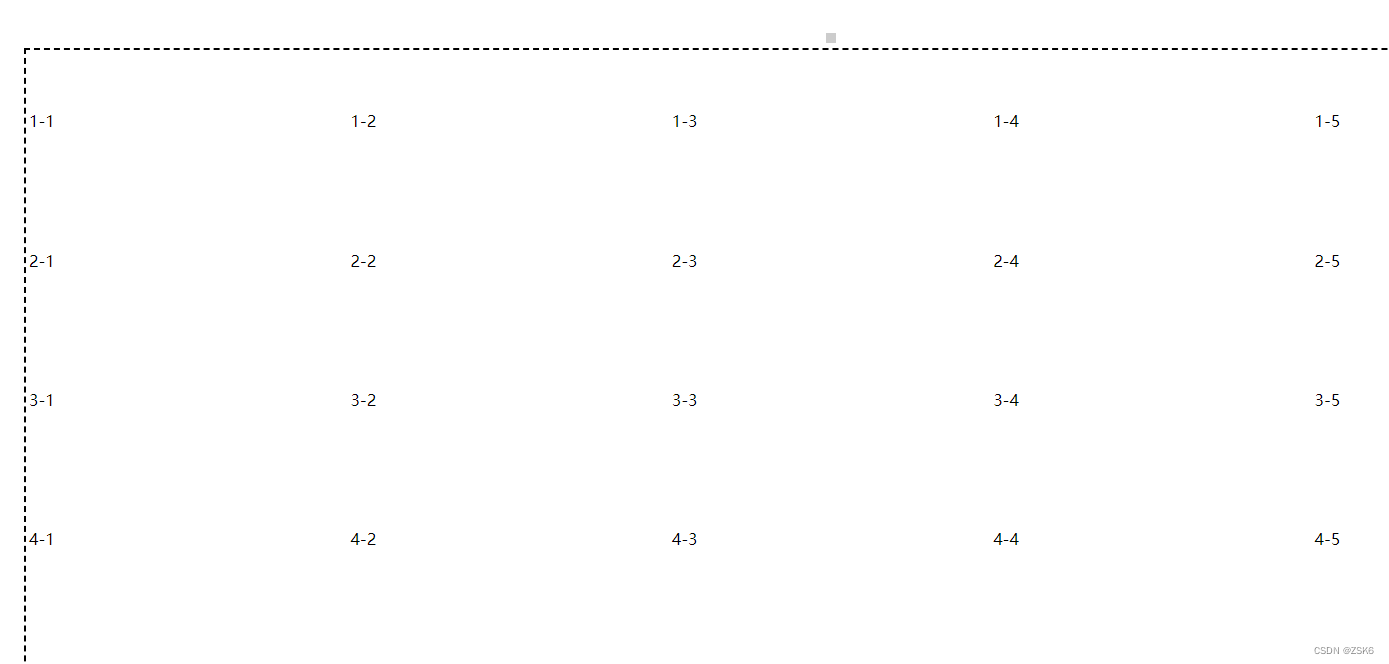
这里实现选择框改变内容大小是让内容宽高等于选择框的百分之百,当选择框大小改变时,内容也会响应的改变。
位置则是根据定位实现的。
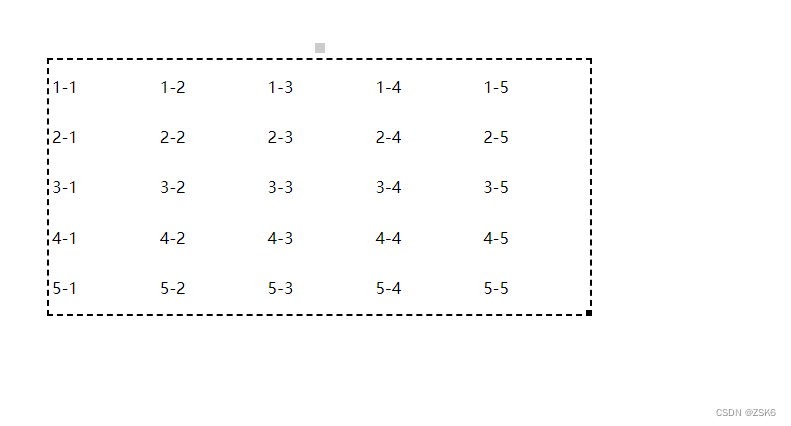
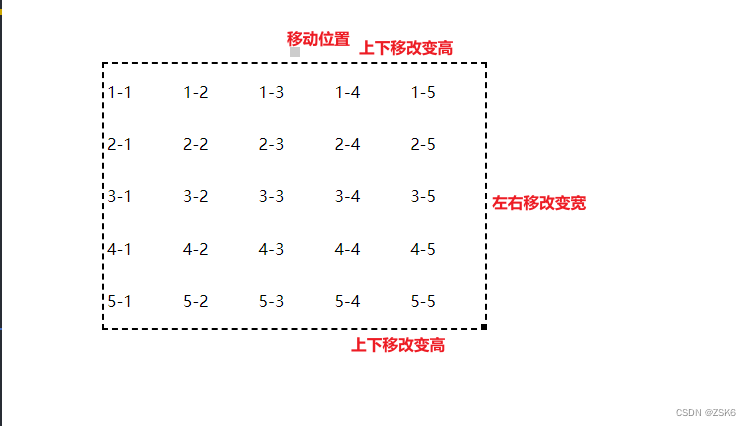
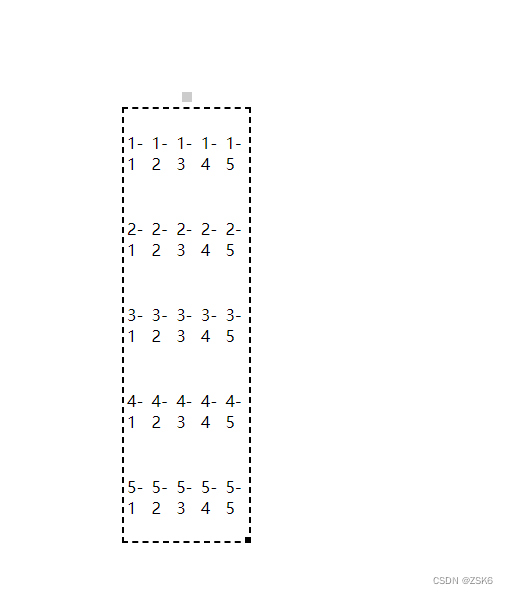
选择框
选择框就是一个div,然后定位上下左右四条边和其余角,在定位一个移动位置的按钮,一个简单的选择框就好了。

然后内容就定位到中间就行,宽高等于选择框百分百(当然你也可以选择实时改变内容区域大小)。
改变对应边角等元素的鼠标指示图类型。

编写逻辑时,一般完整操作就是鼠标点击边-》不松手移动鼠标-》鼠标抬起。
由于边宽或高太小,在鼠标移动时容易移出去,所以,我们给html的body添加移动和抬起事件,边本身添加按下事件开启操作

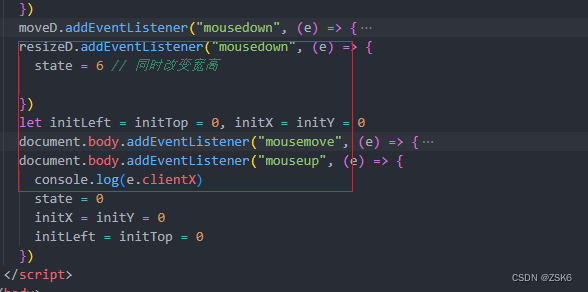
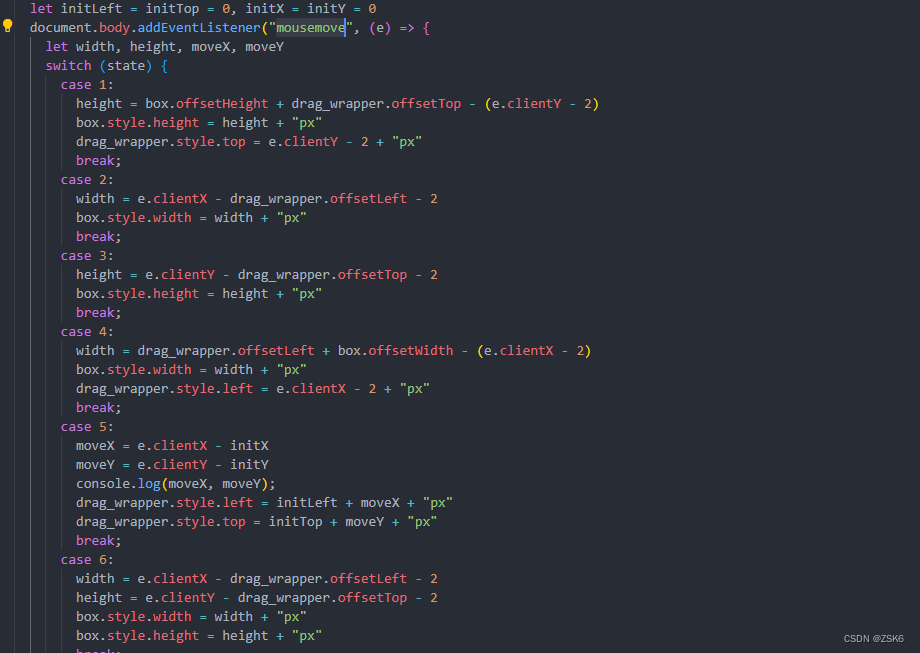
由于有多个操作方式,所以我们定义一个全局属性来表示当前操作状态,0表示未开始操作,1-6分别表示各种操作,操作时改变宽高选择框逻辑在mousemove事件下实现。

左边 和上边 在拖动时,也要实时改变元素的偏移值,这样位置才不会发生改变。
源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>改变大小</title>
<style>
body {
width: 100vw;
height: 100vh;
}
#drag_wrapper {
position: absolute;
top: 100px;
left: 100px;
padding: 2px;
user-select: none;
}
.box {
/* width: 100px;
height: 100px; */
}
.box>*:first-child {
width: 100%;
height: 100%;
}
.line {
background: linear-gradient(90deg, #000 0%, #fff 10%) repeat;
}
.top {
position: absolute;
top: 0px;
left: 0px;
width: 100%;
border-top: 2px dashed #000;
cursor: ns-resize;
}
.bottom {
position: absolute;
bottom: 0px;
left: 0px;
width: 100%;
border-bottom: 2px dashed #000;
cursor: ns-resize;
}
.right {
position: absolute;
top: 0px;
right: 0px;
height: 100%;
border-right: 2px dashed #000;
cursor: ew-resize;
}
.left {
position: absolute;
top: 0px;
left: 0px;
height: 100%;
border-right: 2px dashed #000;
cursor: ew-resize;
}
.round {
position: absolute;
top: -15px;
left: calc(50% - 5px);
width: 10px;
height: 10px;
background-color: #ccc;
cursor: move;
}
.resize {
position: absolute;
right: 0;
bottom: 0;
width: 6px;
height: 6px;
background-color: #000;
cursor: nwse-resize;
}
/* table {
width: 100%;
height: 100%;
} */
</style>
</head>
<body>
<div id="drag_wrapper">
<div class="box">
<table tabindex="1" class="zsk-table">
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
<td>1-5</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
<td>2-5</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
<td>3-5</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-3</td>
<td>4-4</td>
<td>4-5</td>
</tr>
<tr>
<td>5-1</td>
<td>5-2</td>
<td>5-3</td>
<td>5-4</td>
<td>5-5</td>
</tr>
</table>
</div>
<div class="line left"></div>
<div class="line top"></div>
<div class="line right"></div>
<div class="line bottom"></div>
<div class="round"></div>
<div class="resize"></div>
</div>
<script>
let drag_wrapper = document.querySelector("#drag_wrapper")
let box = document.querySelector(".box")
let rightD = document.querySelector(".right")
let topD = document.querySelector(".top")
let leftD = document.querySelector(".left")
let bottomD = document.querySelector(".bottom")
let moveD = document.querySelector(".round")
let resizeD = document.querySelector(".resize")
let state = 0
topD.addEventListener("mousedown", (e) => {
state = 1 // 上
})
rightD.addEventListener("mousedown", (e) => {
state = 2 // 右
})
bottomD.addEventListener("mousedown", (e) => {
state = 3 // 下
})
leftD.addEventListener("mousedown", (e) => {
state = 4 // 左
})
moveD.addEventListener("mousedown", (e) => {
state = 5 // 移动
initX = e.clientX
initY = e.clientY
initLeft = drag_wrapper.offsetLeft
initTop = drag_wrapper.offsetTop
})
resizeD.addEventListener("mousedown", (e) => {
state = 6 // 同时改变宽高
})
let initLeft = initTop = 0, initX = initY = 0
document.body.addEventListener("mousemove", (e) => {
let width, height, moveX, moveY
switch (state) {
case 1:
height = box.offsetHeight + drag_wrapper.offsetTop - (e.clientY - 2)
box.style.height = height + "px"
drag_wrapper.style.top = e.clientY - 2 + "px"
break;
case 2:
width = e.clientX - drag_wrapper.offsetLeft - 2
box.style.width = width + "px"
break;
case 3:
height = e.clientY - drag_wrapper.offsetTop - 2
box.style.height = height + "px"
break;
case 4:
width = drag_wrapper.offsetLeft + box.offsetWidth - (e.clientX - 2)
box.style.width = width + "px"
drag_wrapper.style.left = e.clientX - 2 + "px"
break;
case 5:
moveX = e.clientX - initX
moveY = e.clientY - initY
console.log(moveX, moveY);
drag_wrapper.style.left = initLeft + moveX + "px"
drag_wrapper.style.top = initTop + moveY + "px"
break;
case 6:
width = e.clientX - drag_wrapper.offsetLeft - 2
height = e.clientY - drag_wrapper.offsetTop - 2
box.style.width = width + "px"
box.style.height = height + "px"
break;
default:
break;
}
})
document.body.addEventListener("mouseup", (e) => {
console.log(e.clientX)
state = 0
initX = initY = 0
initLeft = initTop = 0
})
</script>
</body>
</html>



结语
结束了。